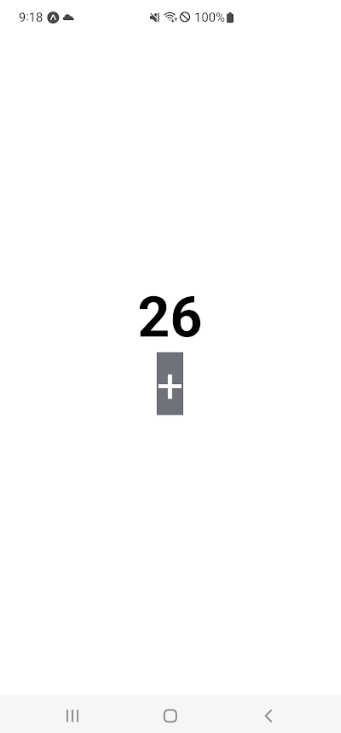
React Native를 이용하여 간단한 리셋, 더하기, 결과 계산기를 만들어 보겠습니다. 계산기 컴포넌트 자리 잡기(CSS)const styles = StyleSheet.create({ container: { flex: 1, flexDirection: 'column', backgroundColor: '#fff', alignItems: 'stretch', justifyContent: 'center', }, text:{ fontSize: 60, fontWeight: '700', color: 'white', paddingBottom: 30, paddingRight: 30, }, resultContainer: { flex: 1, back..