Jenkins(젠킨스), GitHub 연결하는 방법(Git 연동, React 프로젝트 자동 build 구성, Shell Script, Jenkins NodeJS, Git,CI, CD, Linux)
이번에는 Jenkins(젠킨스)에서 GitHub를 연결하고 해당 React 프로젝트 빌드까지의 자동 배포관련 설정 방법을 포스팅하겠습니다. 순서는 다음과 같습니다. GitHub Token 발급, Jenkins(젠킨스) GitHub 연결 설정, jenkins(젠킨스) 프로젝트 build 설정
1. GitHub Token 발급하기
GitHub 로그인 후 우측 프로필을 클릭하여 Settings 메뉴를 클릭하여 진입합니다.

Settings 메뉴에 진입하면 좌측 아래 방향 메뉴에서 Developer settings를 클릭합니다.

Developer settings를 클릭하면 해당 화면에서 좌측 Personal access tokens를 클릭하고 Generate new token를 클릭하여 Generate new token (classic)를 클릭하여 생성합니다.

Generate new token (classic)의 token이름과 만료기간 그리고 Select scope 체크부분에서 repo, admin:org, admin:repo_hook를 체크하여 아래 Generate token 버튼을 눌러줍니다.

생성된 발급 token을 확인할 수 있습니다.
2. Jenkins(젠킨스) 설정
Linux jenkins 설치방법
https://dalbyutility.tistory.com/61
Linux(ubuntu) 젠킨스(jenkins) 설치 방법(CI, CD, pipeline 파이프 라인)
Linux(ubuntu) 젠킨스(jenkins) 설치 방법(CI, CD, pipeline 파이프 라인) 젠킨스(jenkins) 공식 사이트https://www.jenkins.io/blog/2023/03/27/repository-signing-keys-changing/ Jenkins 2.397 and 2.387.2: New Linux Repository Signing
dalbyutility.tistory.com
Jenkins(젠킨스) 로그인 후 Jenkins 관리 메뉴에서 System 클릭합니다.

스크롤을 아래로 쭉 내리다 보면 GitHub부분이 있습니다. 여기서 아까 GitHub에서 생성한 token을 설정 해 줘야 합니다. Add 버튼을 클릭하여 설정을 입력합니다.

다음과 같이 설정 합니다.
Domain: Global credentials (unrestricted)
Kind: Username with password
Scope: Global
Username: GitHub user name
Password: GitHub에서 생성한 Personal Access Token
ID와 설명은 적절하게 입력하고 추가합니다.

Test connection를 클릭하여 정상적으로 연결이 되는지 테스트 합니다. 정상적으로 완료되었다면 Credentials 목록을 확인 할 수 있습니다. 생성된 예시는 다음과 같습니다.

위 작업이 모두 완료되었다면 좌측 메뉴에 새로운 Item 클릭하여 Freestyle project를 생성합니다.

스크롤을 내리다보면 설정 해야 할 3가지 내용이 있습니다. 설정 방법은 다음과 같습니다.
GitHub project 추가

소스 코드 관리에서 Git를 체크하고 Git Repositories를 연결 해 줍니다. 그리고 이전에 추가한 Credentials(자격증명)을 선택하여 설정해 줍니다.(Jenkins 버전별로 여러 다양한 에러가 발생할 수 있습니다. 만약 에러가 발생하였다면 해당 서버에 Git 설치여부 체크 및 Jenkins(젠킨스) GitHub 플러그인 설치여부 확인, GitHub token을 확인 해 줍니다.)

빌드 유발 부분에 필요한 설정이 있으면 체크합니다. 필자의 경우 test용도로 GitHub hook trigger for GITScm polling를 체크하였습니다.(master 브랜치에 업데이트가 있으면 자동으로 빌드합니다)

모든 설정이 완료되었다면 저장 버튼을 누른 후 생성한 프로젝트를 클릭하여
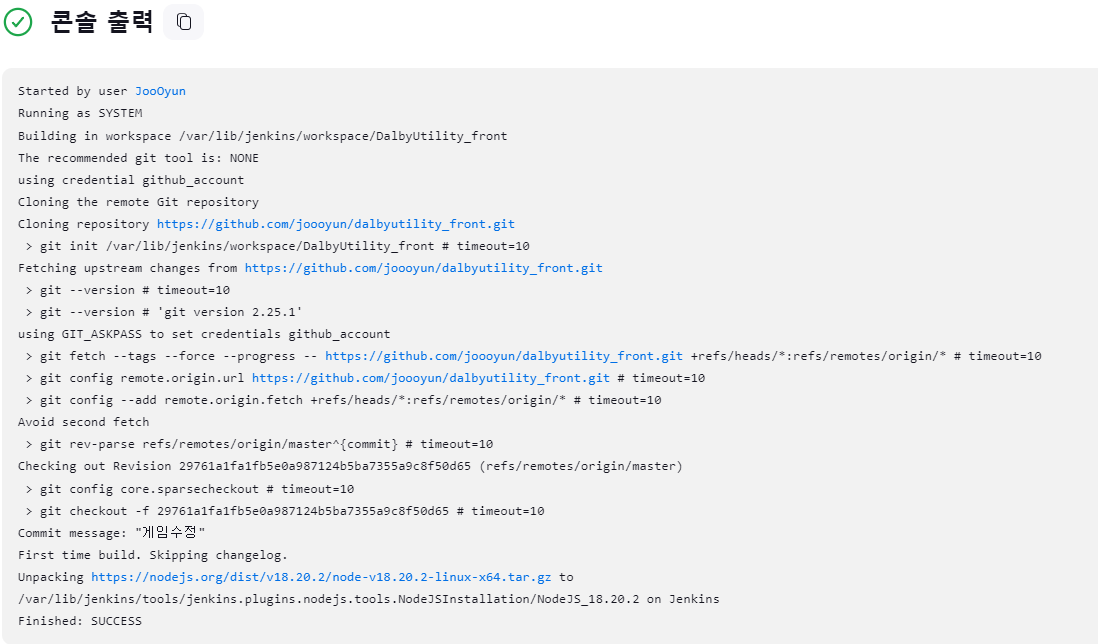
좌측 메뉴의 지금 빌드 버튼을 눌러 빌드 테스트 합니다.

빌드가 완료되었다면 기본 설정 기준으로

Linux기준 아래 경로에 GitHub에서 가지고온 파일이 생성됩니다.
/var/lib/jenkins/workspace/
3. 프로젝트 build 설정(React 프로젝트 기준)
먼저 jenkins(젠킨스)에서 NodeJS 플러그인을 설치 해 줍니다. Jenkins 관리 > Plugins > Available plugins 메뉴를 클릭하여 post build task와 NodeJS를 install 합니다. 그리고 설치가 완료되면 다음 설정을 진행 해 줍니다.

Jenkins 관리 > tools 화면 진입 서버에 설치된 NodeJS 설정 후 저장

이전에 2. jenkins(젠킨스) 설정에서 추가했던 프로젝트 구성을 수정합니다.
빌드 환경 부분에서 Provide Node & npm bin/ folder to PATH를 체크합니다. 그 후 서버에 설치된 NodeJS 해당 버전을 체크 합니다. 참고 이미지는 다음과 같습니다.

그리고 Build Steps에서 Execute shell 를 추가합니다. Command는 다음과 같습니다.
cd /var/lib/jenkins/workspace/projectName
npm install
CI=false npm run build
빌드 후 조치의 경우 이전에 추가한 프러그인 post build task를 이용하여 추가합니다. Script 부분에 빌드 후에 어떤 작업을 할지 작성 해 줍니다.

Shell Script 내용은 다음과 같습니다.
fuser -k 3000/tcp
cd /var/lib/jenkins/workspace/projectName
chmod -R 777 /var/lib/jenkins/workspace/projectName/build/
npx serve &
systemctl restart nginx먼저 실행중인 서버를 종료하고 빌드 및 배포한 파일을 기준으로 node 서버를 올리고 웹 서버 nginx를 올립니다.
추가로 필자의 경우 Run script only if all previous steps were successful 체크하여 진행하였습니다.(이전 단계가 성공한 경우 해당 Script를 실행 합니다.)
모든 설정이 완료되었다면 저장합니다.
※bootWar 배포 방법 ※
필자의 경우 빌드 유발, 빌드 환경 체크 x
spring boot 소스 수정 (gradle 수정이 없을 때)
ApiApplicationTests class 수정
@SpringBootTest(properties = "spring.profiles.active:prod")
build steps
Execute shell
fuser -k 8080/tcp || true
cd /var/lib/jenkins/workspace/API_projectName
chmod +x ./gradlew
./gradlew build해당 위치에서 gradle build
빌드 후 조치
cd /var/lib/jenkins/workspace/API_projectName/build/libs
java -jar -Dspring.profiles.active=prod dalbyutility_api-0.0.1-SNAPSHOT.war &war 파일 실행
빌드 배포 테스트
간단하게 타이틀을 변경하였습니다.

GitHub commit

Jenkins(젠킨스)배포

확인

젠킨스(jenkins) 생성확인


'Infra > 환경' 카테고리의 다른 글
| Linux(ubuntu) 젠킨스(jenkins) 설치 방법(CI, CD, pipeline 파이프 라인) (0) | 2024.06.26 |
|---|---|
| OPEN SSL을 활용하여 자체 서명으로 인증서 만들기(HTTPS, HTTP, 웹사이트 HTTPS, SSL, SSL 인증서) (0) | 2024.05.14 |